Seguendo i 5 passi di seguito, puoi facilmente incorporare un tag cloud nel tuo blog/sito.
Step 1 : Clicca una parola calda.

Step 2 : Clicca “Embedded nel mio sito”

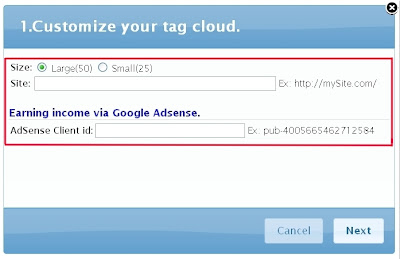
Step 3-1 : Scegli la dimensione del tag cloud e inserisci i dati richiesti.

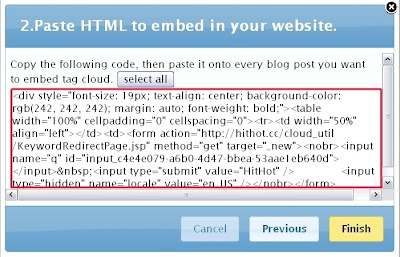
Step 3-2 : Copia il codice di HTML.

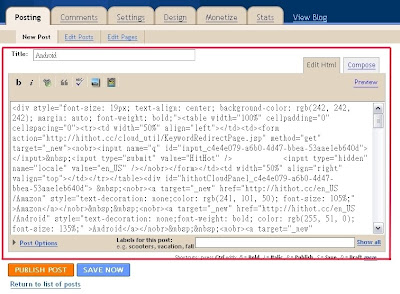
Step 4 : Incolla il HTML sul post del tuo blog/sito, pubblica.

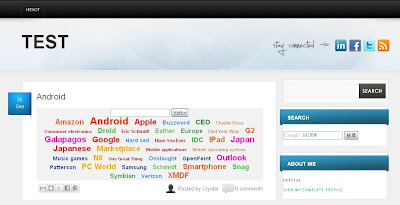
Step 5 : Fine, vedrai il tag cloud sul tuo blog/sito.

Tutta la domanda clicca qui.
This blog is perfect: the info is always of quality and the flawless writing is very pleasant to read.
ReplyDeleteconsultation voyance gratuite en ligne